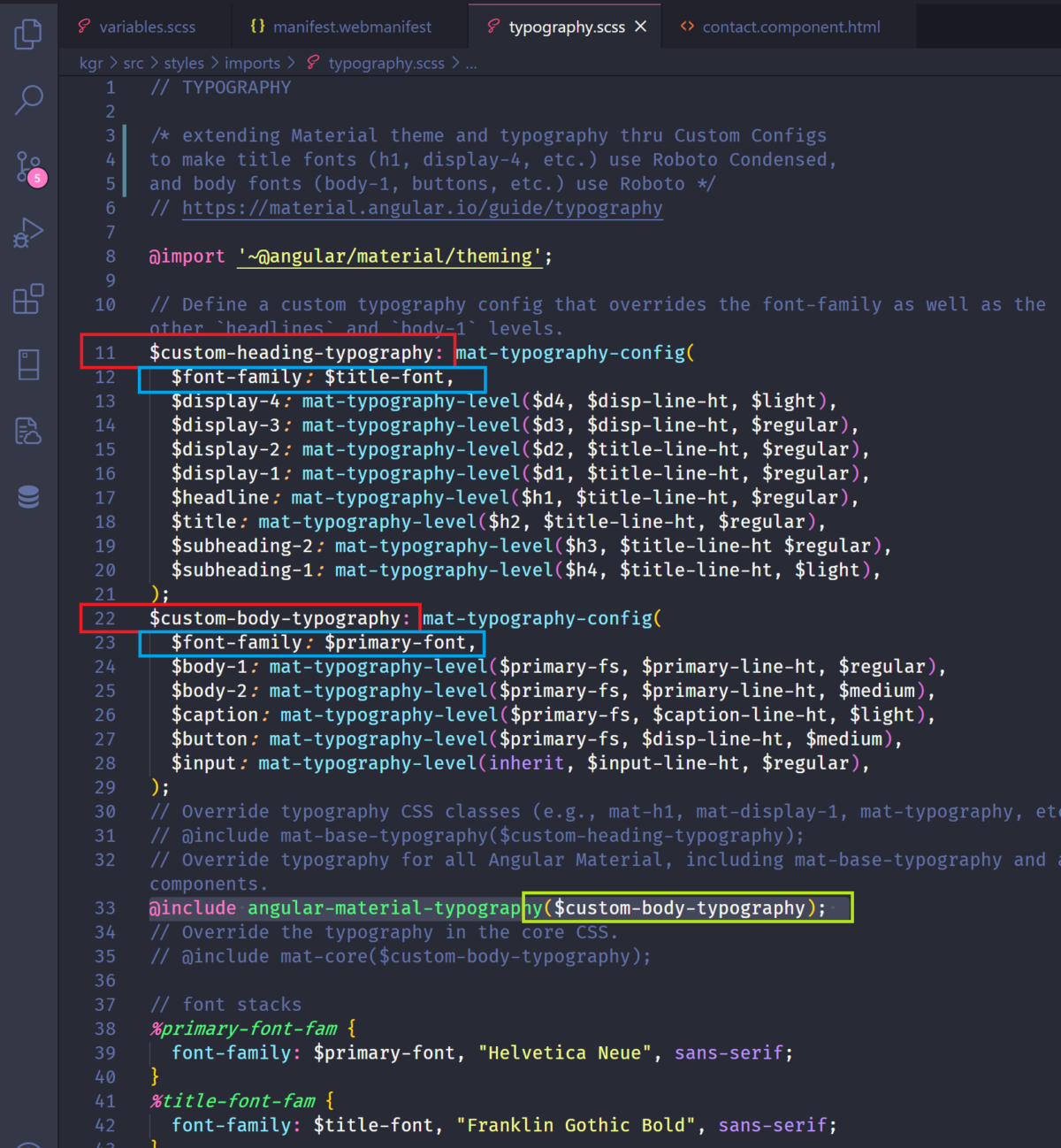
Angular Material Mat Typography

Angular material s stepper provides a wizard like workflow by dividing content into logical steps.
Angular material mat typography. Each level has a font size line height and font weight. Angular material provides various typography css classes which can be used to create visual consistency across angular js application. Angular material s typography is based on the guidelines from the material design spec and is arranged into typography levels. Share improve this question follow edited nov 22 18 at 13 40.
Closed nikhil4326 opened this issue mar 14 2018 7 comments. The available levels are. How can i override the fonts from the mat typography class. Angular material s typography is based on the guidelines from the material design spec and is arranged into typography levels.
Div button mat button matstepperprevious type button back button button mat button matsteppernext type button next button div mat. The following table lists down the different classes with their description. I ve also tried using the angular material typography and mat base typography mixins to no avail. Ui component infrastructure and material design components for mobile and desktop angular web applications.
You can pass in fallback fonts to mat typography config e g. Roboto helvetica neue sans serif but we don t support multiple fonts. Typography is a way of arranging type to make text legible readable and appealing when displayed. Angular material typography link what is typography.
For creating the datatable we can either use mat table as an element or directive attributes. Angular material typography supports for multiple fonts 10410. It is based on personal preferences as table based. Typography is a way of arranging type to make text legible readable and appealing when displayed.
Set up global angular material typography styles. The step headers will use the create and done icons from the material.