Angular Mat Accordion

In this tutorial we will learn how to create an accordion using angular js.
Angular mat accordion. Use transclusion contentchildren input and output decorators to create a reusable accordion angular component. The accordion component should act as orchestrator and handle its panels. To keep things simple best we can do is to restore border radius on top and bottom of first and last panel. In this post we ll implement expansion panel which can also be converted into an accordion component in angular application using material ul library.
I encountered the same problem. In a follow up post we will take our accordion out of the controller and abstract it into an angular directive making it fully dynamic and much more. Understand how parent components can get references and handle transcluded content. Last updated on april 30 2020 jolly exe.
Accordions can toggle through a number of text blocks with a single click. We are very well familiar with jquery ui library which is having a. I want it to be all white so you only would see text and expansion arrow mat. Is there any way to remove the border i think it s the box shadow of a mat expansion panel from angular material.
A pull request is opened on this subject but never merged. In angular material there are multiple components available from them there is one component of two is divider which is used to divide content as separation and another component is expansion panel is used to expand the detailed summary about a single model item. But it s more difficult for bottom of previous panel not expanded and top of next panel not expanded. Accordion allows only one collapsed item to be shown at the same time.
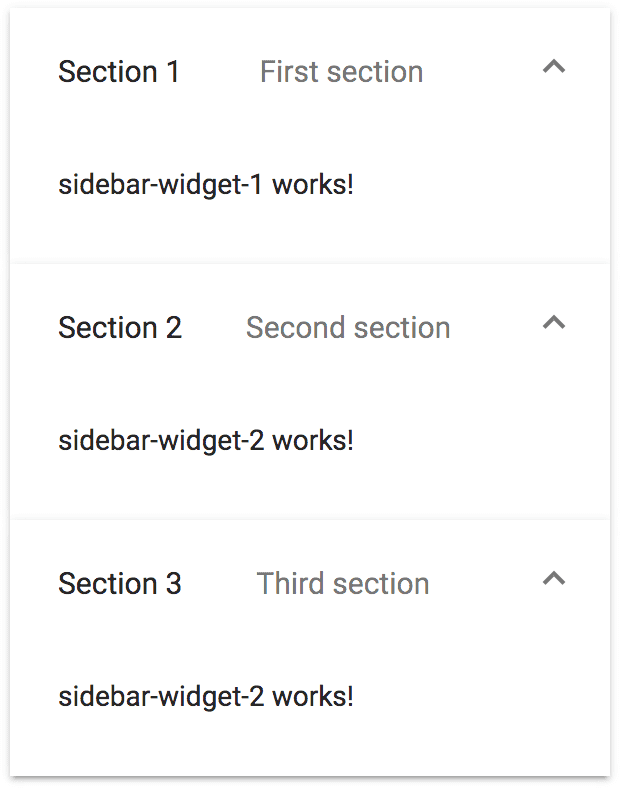
These panels can be clicked to expand collapse to show description area. Let s cover two of the material component in a very detailed manner with appropriate example. The angular bootstrap accordion is a component that organizes content within collapsable items. An accordion is an interactive component consisting of panels with headers and content section.
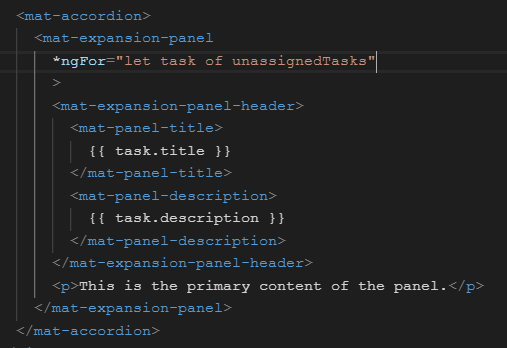
In this tutorial we will create a fully functional accordion in an angular controller. Mat accordion example angular material 9 8 add expansion panel and accordion in angular project using material. In this post we ll implement expansion panel which can also be converted into an accordion component in angular application using material ul library.