Angular Material Theme Calculate Primary Color Based On Mat Color

For example if a blue button was desired but blue was not either the primary or accent color defined in your material theme a class can be created to be used alongside primary or accent.
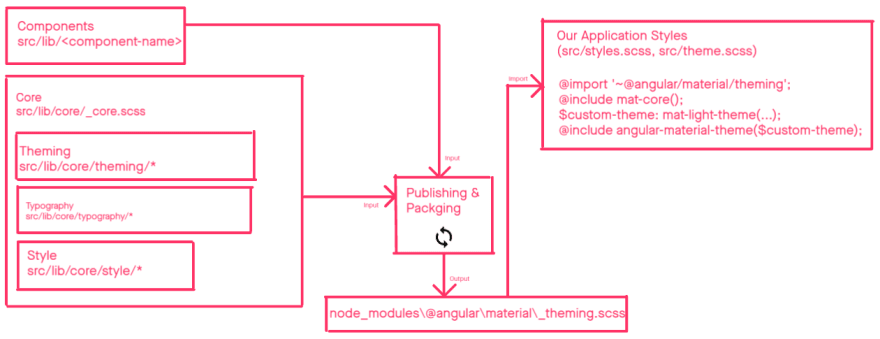
Angular material theme calculate primary color based on mat color. Generate a complete angular material color palette. The above files gets updated on adding angular material. Your custom theme. I got some idea from this official doc.
Generate a complete angular material color palette. My first attempt was to create the color variables in the theme scss directly that s wrong because it would include mat core and angular material theme every time we. It s very easy to create a custom angular material theme. The next thing we need to do is to generate color palettes which can then be composed to an actual theme.
Export to angularjs materialize css polymer and more. I am trying to change the default primary color in angular material 2 alpha 6. Anatomy of a theme. Primary color 50 100 200 300 400 500 600 700 800 900 a100 a200 a400 a700.
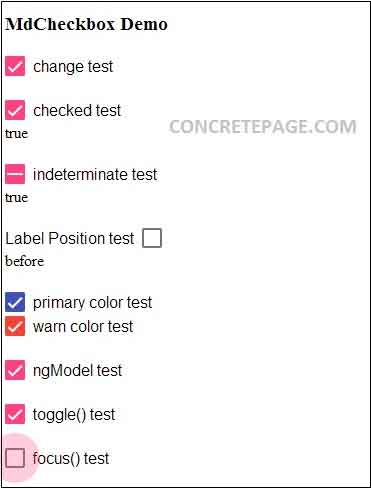
What you shouldn t do. New colors for buttons can be submitted simply by using the mat prefix on our custom color class. This will allow you to specify primary accent and warning colors that will be used on angular material components. To generate a color palette we can use angular material s mat palette mix in.
I located default theme scss from node modules angular2 material. Defining a theme in angular material is extremely simple all we need to do is to create a theme file select three color palettes for the main theme colors primary accent. Angular material color generator andygajetzki.