Angular Material Mat Stepper

To defer initialization until the menu is open the content can be provided as an ng template with the matmenucontent attribute.
Angular material mat stepper. Follow the following steps to update the angular application we created in angular 6 project setup chapter. Angular material s stepper provides a wizard like workflow by dividing content into logical steps. In this post we will discuss how to implement the stepper component in angular application using the material library. This article will give you simple example of angular material horizontal stepper example.
In many applications which includes large forms to take data submission it is very important to keep the user interface simple and clean for visitors. If a tab s label is only text then the simple tab group api can be used. If you want to see example of angular 9 8 material mat vertical stepper then you are a right place. This article will give you simple example of angular 9 8 material mat horizontal stepper.
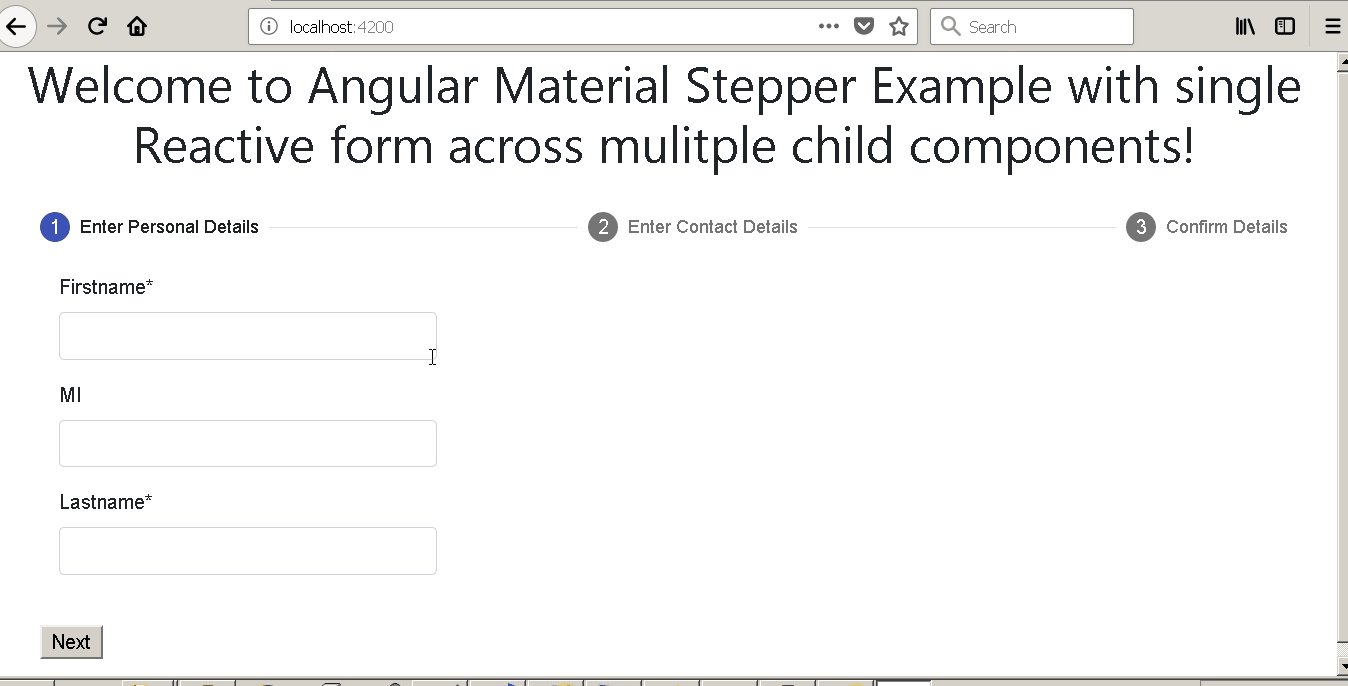
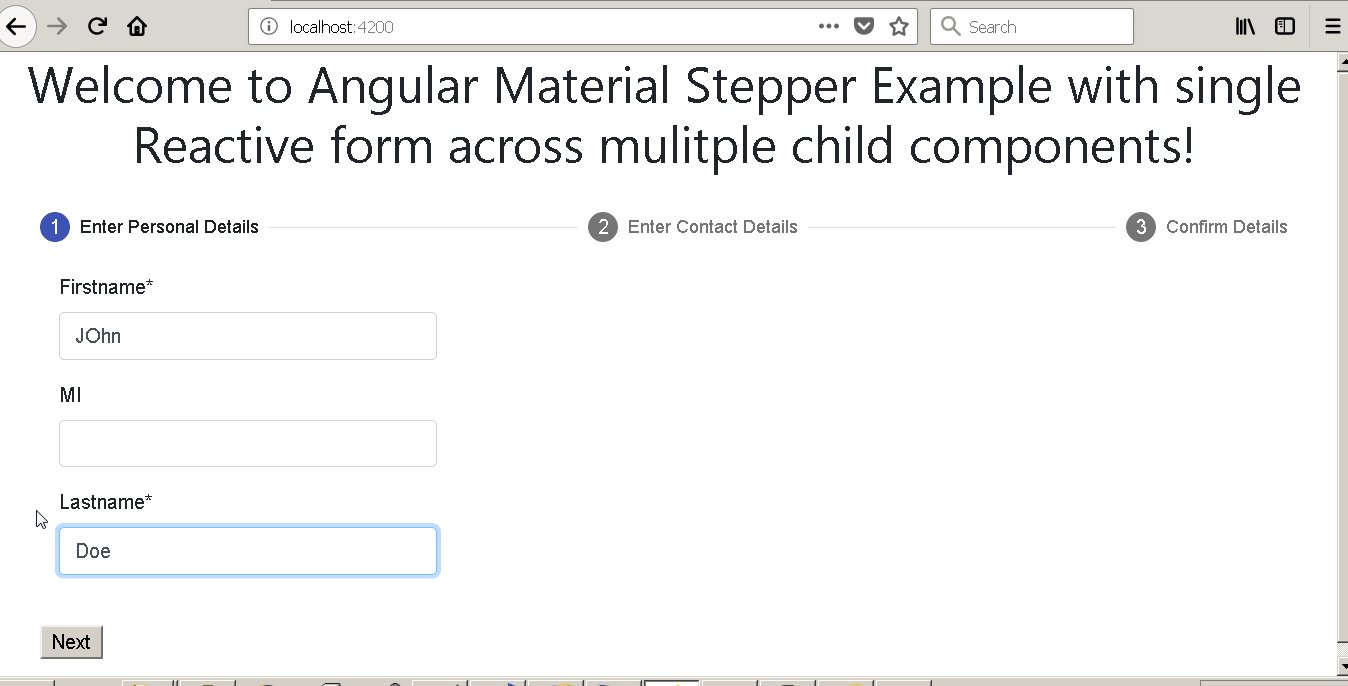
The mat stepper an angular directive is used to create a wizard like work flow steps. In this tutorial i will show you angular 9 material vertical stepper example. In this chapter we will showcase the configuration required to draw a stepper control using angular material. By default the menu content will be initialized even when the panel is closed.
Step by step explain angular 9 material stepper example. Ui component infrastructure and material design components for mobile and desktop angular web applications. The focuschange output event is emitted when the user puts focus on any of the tab labels in the header usually through keyboard navigation. For each mat step the stepcontrol attribute can be set to the top level abstractcontrol that is used to check the validity of the step.
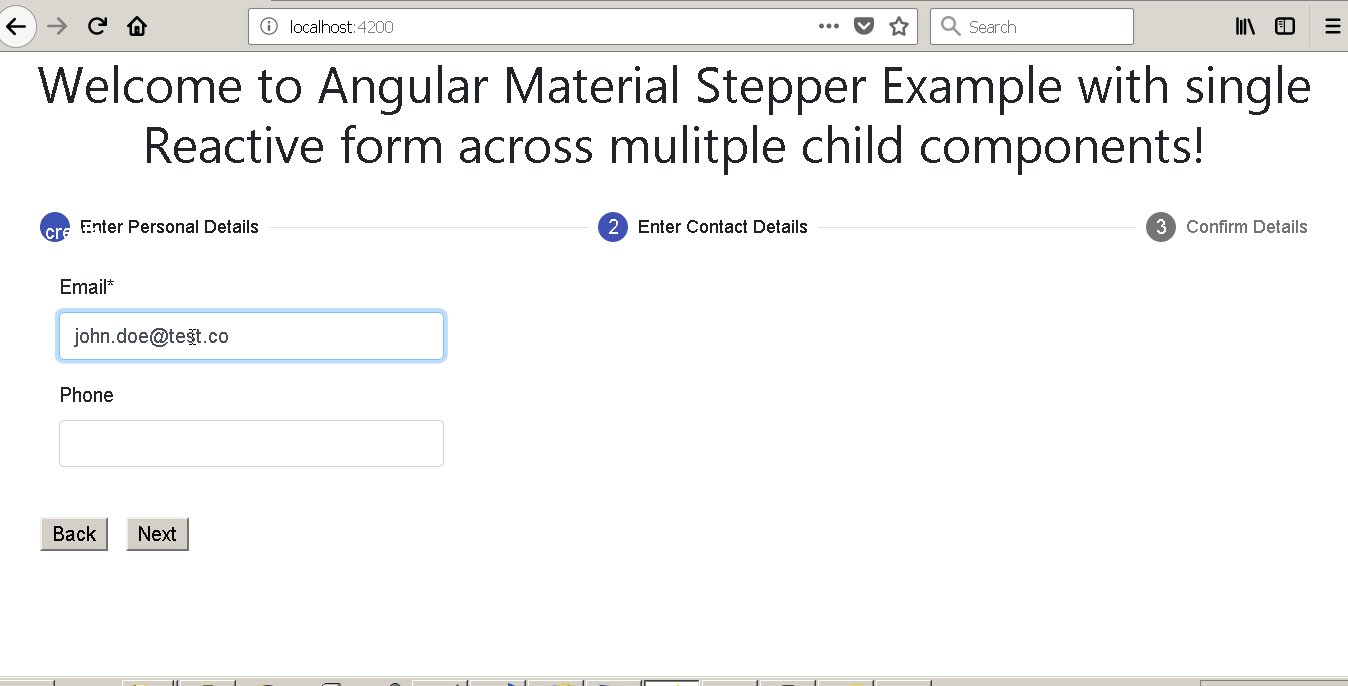
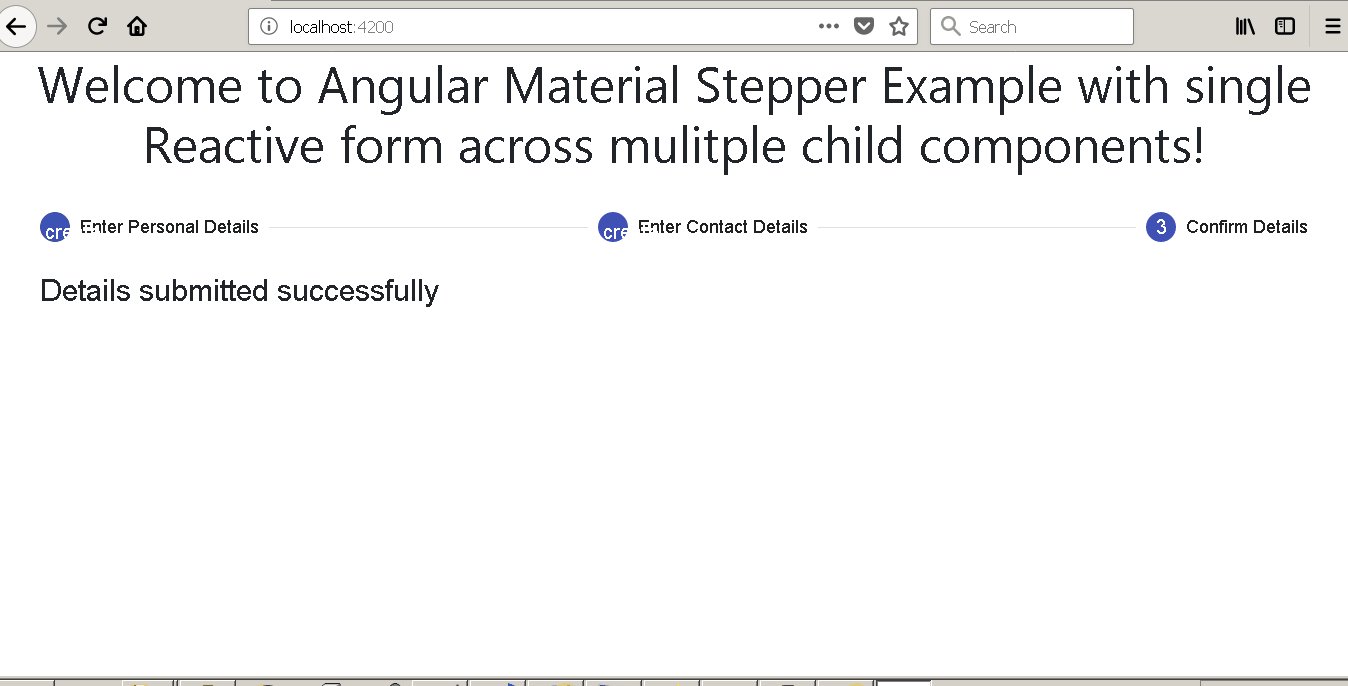
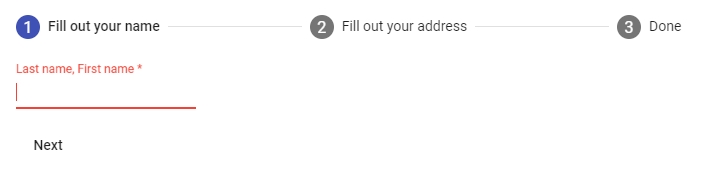
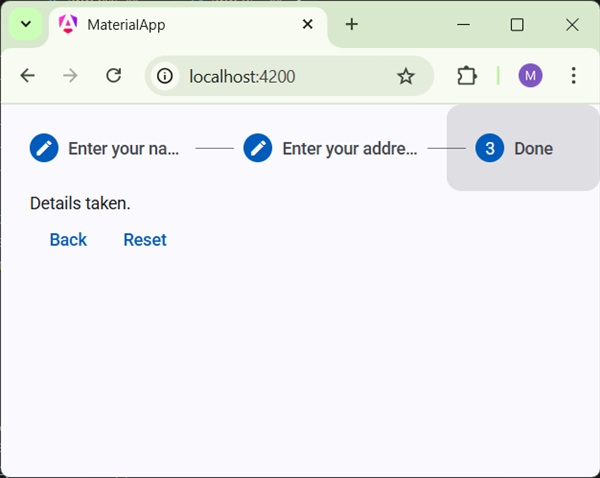
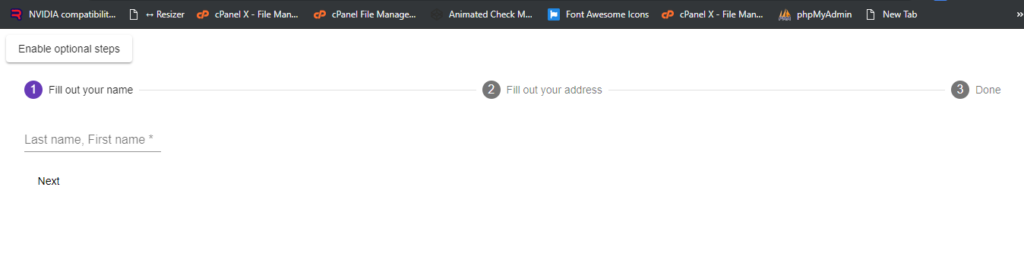
Fill out your name. Fill out your address. The angular material stepper component is used to guide the user through a. Link lazy rendering.
The selectedtabchange output event is emitted when the active tab changes. Angular material provides a wide range of web components which are very easy to implement and use in angular applications. Angular material provides a wide range of web components which are very easy to implement and use in angular applications for creating forms steps menu etc. I would like to show you angular material vertical stepper example.