Angular Material Mat Input Not Visible

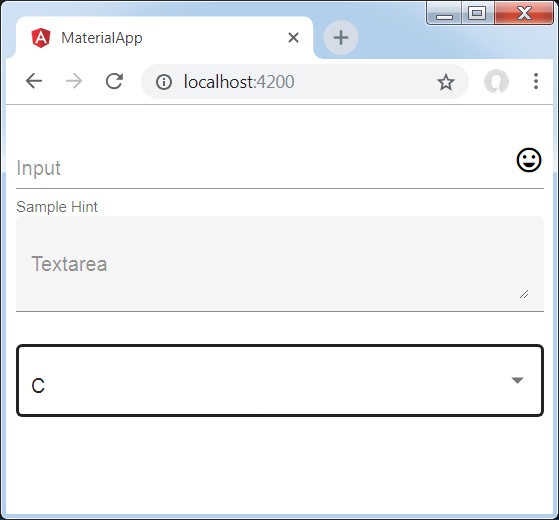
The main glitch which is noted is that when a mat input is incorporated the field border and the text cursor is not visible.
Angular material mat input not visible. Mat tab group mat tab label one h1 some tab content h1 p. Qué es angular material. Resolving problems of your angular application can be very challenging. This can be fixed by simply adding a dark background colour to the division or container which holds the mat input field.
Angular material como su nombre indica es una librería de componentes web con un diseño material design una guía de estilo creada por google para android y para sus aplicaciones en los últimos tiempos se ha puesto muy de moda el estilo material design y han salido un montón de librerías y frameworks que lo implementan entre ellas angular material. Angular material tabs organize content into separate views where only one view can be visible at a time. Why your angular app is not working. The visibility is actually controlled by the validity and touched status of the mat form field and there.
Each tab s label is shown in the tab header and the active tab s label is designated with the animated ink bar. Tab group will not change its height to. When we look into it we find that it s not a bug but a glitch which has to be fixed manually. Angular 2 material may be slightly behind the latest material design specification but it s catching up.
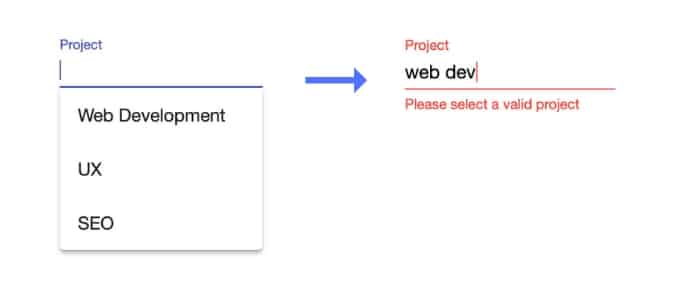
In this post we are going to look at how you can change the default appearance of angular material form field component. As you can see i am using mat form field input matinput and mat error tags from angular material. Especially when you are a beginner these problems can turn the development process with angular into a real pain. But first let s see where we are coming from.
My first thought was to add the ngif directive to control when the mat error sections show up but this has no effect. Some history of material form field text field appearance.