Angular Material Mat Color

The color of the mat divider is rgba 0 0 0 12 mat divider border top color.
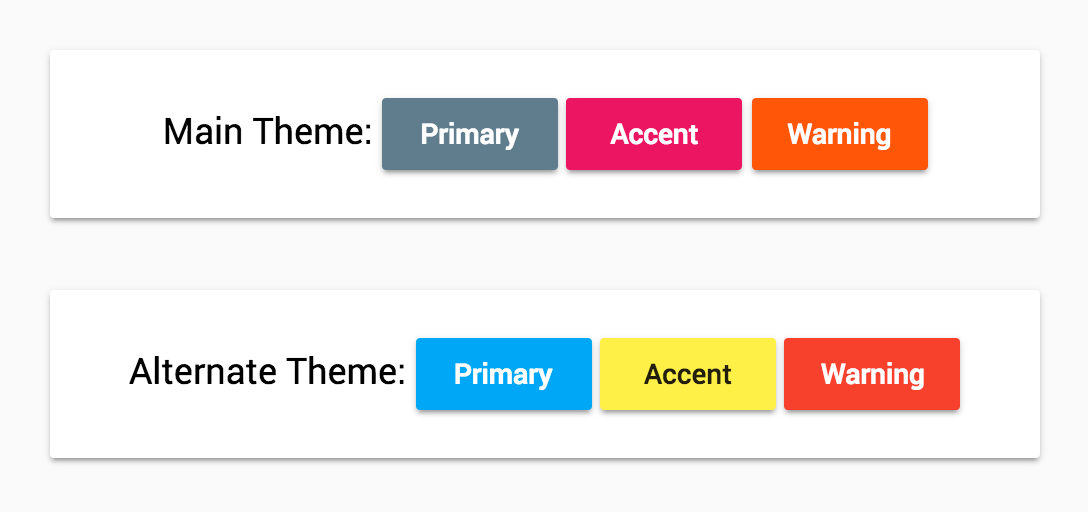
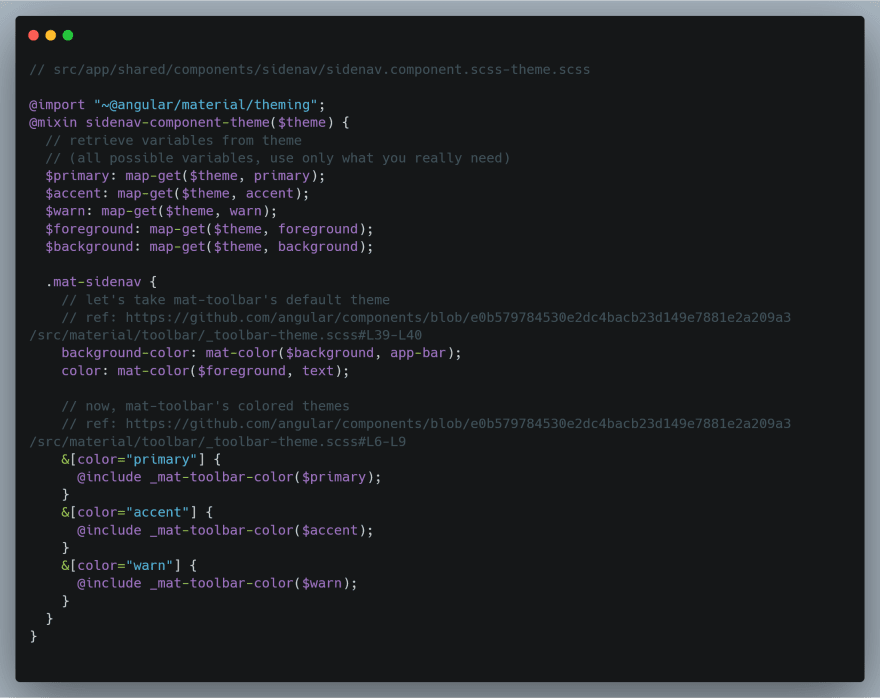
Angular material mat color. My first attempt was to create the color variables in the theme scss directly that s wrong because it would include mat core and angular material theme every time we. To defer initialization until the menu is open the content can be provided as an ng template with the matmenucontent attribute. The button example covers the basic custom color creation in angular material for most components. Buttons can be colored in terms of the current theme using the color property to set the background color to primary accent or warn by default only fabs floating action button are colored.
Angular 2 material may be slightly behind the latest material design specification but it s catching up. Angular material theme definition file. What you shouldn t do. Some history of material form field text field appearance.
Ui component infrastructure and material design components for mobile and desktop angular web applications. And the color of the mat divider depending upon the theme we use for instance i am using angular material indigo pink css. We include this here so that you only have to load a single css file for angular material in your app. Mat menu appmenu matmenu ng template matmenucontent button mat menu item settings button button mat menu item help button ng.
By changing the other moving parts ripple overlay etc that go along with many components similar to buttons such as tabs and spinners the customization can become endless and potentially quite extreme. According to the material design spec button text has to be. Be sure that you only ever include this mixin once. Include the common styles for angular material.
The numbers behind the palette variable name select particular shades of chosen color for default lighter and darker variants if no numbers are provided. In this post we are going to look at how you can change the default appearance of angular material form field component. Define the palettes for your theme using the material design palettes available in palette scss imported above. But first let s see where we are coming from.
We can override these css classes to change the color or thickness of the mat divider.