Angular Mat Tooltip Not Working

Tooltips only work for mattooltip.
Angular mat tooltip not working. In this angular material tutorial we ll learn how to add tooltip using material ui mattooltip component in the angular 10 9 8 7 6 5 4 project. Material design lite tooltips not working with angular 2. This should be a simple question with a simple answer but if you google for angular material tooltip styling or length or width you get different answers that are not always complete or even correct. Instead of that you can just wrap your button around another div without any css classes just tooltip.
What is the current behavior. However it doesn t seem to be working. As per the examples easy to find. Additionally you can also add mattooltipdisabled property to make sure your tooltip is never disabled.
You have something like a mattooltip some message mattooltipclass mytooltipclass. What are the steps to reproduce. Adding tooltip inside mat icon in a button as suggested by others will only work when you hover the icon not the button. Bug feature request or proposal.
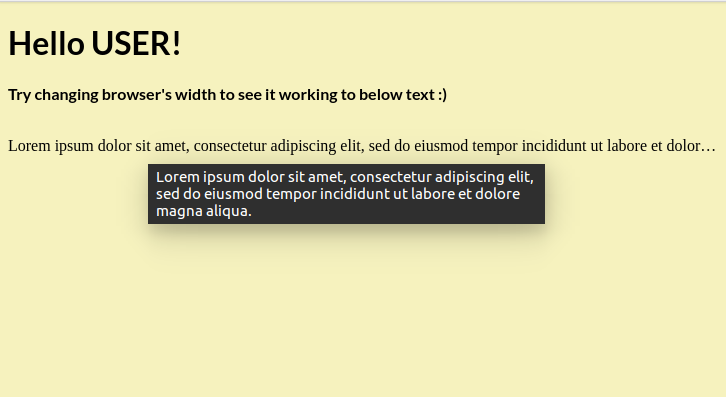
They are tiny little clouds with a brief text message triggered by clicking on a specified element or hovering over it. Tooltips are a convenient way of presenting additional information to your user. Angular bootstrap tooltips angular tooltips bootstrap 4 material design. Ui component infrastructure and material design components for mobile and desktop angular web applications.
Tooltips should work with both mat tooltip and mattooltip per documentation. Tooltip show only first assign message text. I want use tooltip with dynamic content set from controller variable but when i try something like this. What is the expected behavior.
Angular material multiselect dropdown with select all option. Please like and sub if this brought value to you. Comment below with any. The tooltip component is a piece of information shown to the user for actions.
Tooltips prove very handy for developers to communicate with users with useful messages in the application.