Angular Mat Table Expandable Row

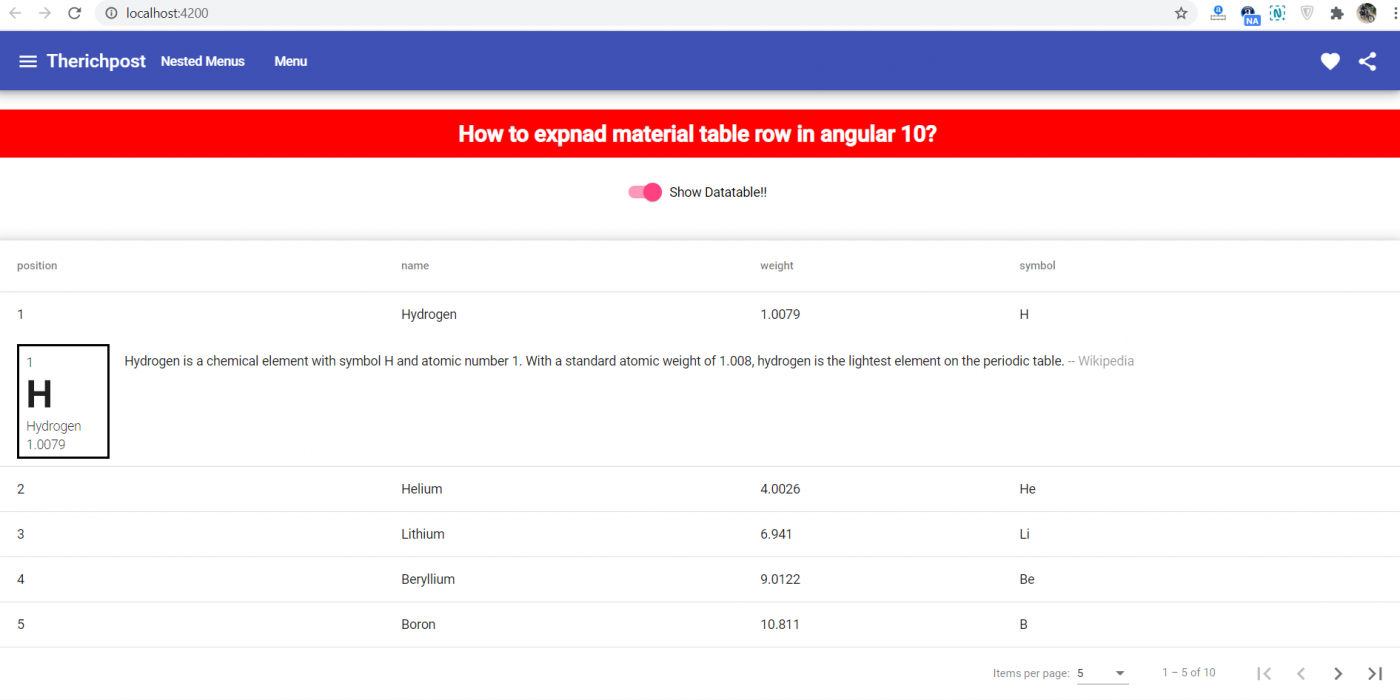
From the expandable rows example in the docs we can see how to create an expandable row.
Angular mat table expandable row. This combination of related component directive works in the following way. Ui component infrastructure and material design components for mobile and desktop angular web applications. Expandable rows in mat table programmed with angular by partha majumdar on october 16 2018 leave a comment with material package using mat table it is rather easy to program tables with expandable rows. How do i get the row index on a mat table with expandable content.
We will add some conditions so that the row is expandable only if there are addresses present. We ll create a new angular project add material ui package then implement datatable to explore how to add expand collapse feature. Angular material table select row but more data needed. Also check how to add extra rows on the angular material table and implement expand collapse functionality by clicking inside each row and multiple rows by clicking on the master button.
We have used expandable rows in mat tables when we wanted to provide extra information about the data in the row. There will be a button on top of the grid a user can click on that button to expand collapse multiple rows in the tables. Here we have everything the same as angular material table expandable row but we have changed the way how the expandable row expands and how it gets data. The matheaderrowdef identifies a configuration element for the table header row but it does not apply any styling to the element.
At the html side we have created one material table to show the data of a student and added an expandable row after completing all columns definition. The mat header row component and the matheaderrowdef directive. Name weight symbol 1 hydrogen 1 0079 h 2 helium 4 0026 he 3 lithium 6 941 li 4 beryllium 9 0122 be 5 boron 10 811 b 6 carbon 12 0107 c 7 nitrogen 14 0067 n 8 oxygen 15 9994 o 9 fluorine 18 9984 f 10 neon 20 1797 ne. In the expandable row we will now have a table along with the filter input.
To which the checkbox column belongs. Get object array index number and add it to mat table with. The mat header row on the other hand applies some minimal material stying. I m trying to get the index of row in table in html which has been implemented using angular material v5 2.