Angular Mat Sort Header

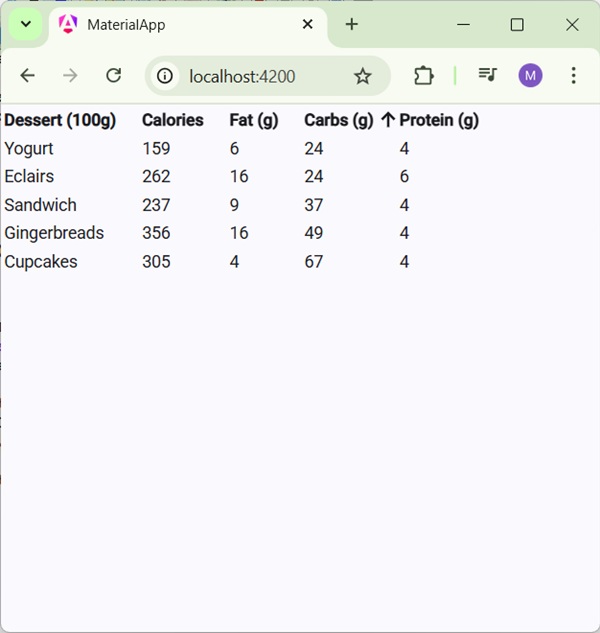
Angular material data table.
Angular mat sort header. We are going to cover many of the most common use cases that revolve around the angular material data table component such as. Angular material is a material design based ui library which provides a number of easy to use ui components. Matsortmodule from angular material sort. However for some columns it is sorting incorrectly.
Following is the content of the modified module descriptor app module ts. I have angular material datasource. Datasource it is the source of data for table. Matsortheader must be placed within a parent element with the matsort directive.
Mat sort header not showing up. Then we are going to add the mat sort header directive to the name dateofbirth and address tags. Mat table mat sort is not working properly. A complete example server pagination filtering sorting last updated.
Mat table mat table is the selector of mattable directive mattable is the wrapper for cdktable the cdktable is a customizable table. We can provide it in three ways. For instance sorted r. Matsortmodule now we can check our result.
By default sorting starts with ascending order first and then descending. It has dynamic columns and accessible dom structure. Angular material data tables are used to display data in tabular format on pages. Angular material version is 5 0 3 sorting is working.
Where number and text is there. Ui component infrastructure and material design components for mobile and desktop angular web applications. In this chapter we will showcase the configuration required to show a sort header using angular material. Strange behavior of angular mat sort header 5 2 4.
In this tutorial we will create a new angular project using angular cli. Angular material provides matsort directive for sorting purpose and we require to add mat sort header to each column header cell that we want to sort and matsort in the mat table directive following is an example to sort table with firstname.